BAYER - PROFILE BUILDER APPLICATION
INTERNAL APPLICATION FOR BAYER
-
Goal: project aims to address challenges for chemists and project managers of chemical Research and Development
My Role: continuous discovery, workflow design, wire-framing, prototypes, and user testing
Pain Points: lack of clarity, transparency, and collaboration in project goals
Proposed Solutions: design and develop the Product Profile Editor application; utilize UX methodologies and a dual-track agile process, implement Bayer's Element Design System for consistency
Project Outcome: praised by the business for fostering collaboration and communication, we created a user-centric solution empowering scientists and project managers; enhanced productivity and satisfaction for chemical R&D
Problem Statement
The lack of clear, transparent, and collaborative methods for defining and communicating project goals in chemical research and development hinders efficient decision-making and inhibits progress towards scientific innovation.
Overview
The Product Profile Editor is an application that transforms the field of chemical research and development. This innovative tool aims to revolutionize decision-driven compound development by enabling the creation of profiles and facilitating informed decision-making using human or machine learning (AI) based on defined rules. By enhancing prediction capabilities early in the process, the Product Profile Editor aims to drive efficiency and empower scientists and project leads to achieve their goals with unparalleled precision, while fostering a culture of clarity, transparency, and collaboration within the industry.
USERS
Data Scientists, Chemists, and Project leads at Bayer
TEAM
Engineers
Project Manager
UX Designer
Researcher
Agile Coach
MY ROLES
Continuous Discovery, Workflow Design, Wireframes, Prototypes, User Testing
YEAR
2022
Product Vision
At the heart of the Product Profile Editor lies a vision to transform the way chemical research and development projects are conducted. The goal is to provide scientists and project leads with a comprehensive solution that brings clarity to the complex process of defining and achieving project goals. By introducing transparency and collaboration, we aim to streamline workflows, enhance decision-making, and ultimately drive scientific innovation forward.
The product vision encompasses three key pillars:
Clarity in Project Goals: The Product Profile Editor empowers users to create detailed, numerical descriptions of project goals. By leveraging our intuitive interface, scientists and project leads can effortlessly generate target profiles that provide a comprehensive breakdown of their objectives. This newfound clarity ensures that all stakeholders share a common understanding, eliminating misunderstandings and paving the way for precise execution.
Transparency for All Parties: Transparency is essential for successful project outcomes. With the Product Profile Editor, the pitfalls of undocumented or non-machine-readable rules have been eliminated. This solution enables seamless access to project goals for all involved parties at any given time. Through the user-friendly interface, stakeholders gain full visibility into the defined goals, fostering a collaborative environment where everyone can stay informed and aligned throughout the project lifecycle.
Collaboration and Informed Decision-Making: By combining clarity and transparency, the Product Profile Editor enables seamless collaboration among team members. This tool acts as a central hub, connecting scientists, project leads, and other stakeholders, and providing a shared understanding of project goals. With real-time access to target profiles, teams can make informed decisions, adjust strategies as needed, and drive progress with confidence. The API integration further enhances collaboration by enabling easy integration with existing workflows and systems.
Together, these pillars form the foundation of our product vision. The Product Profile Editor strives to redefine the way chemical research and development projects are approached. By fostering clarity, transparency, and collaboration, the aim is to empower scientists and project leads to reach new heights of productivity and success in their endeavors.
design approach
Working with UX methodologies within a dual-track agile approach can be highly beneficial for product development. UX methodologies provide a structured framework for understanding user needs, conducting research, and designing user-centric solutions. When combined with the dual-track agile approach, they help ensure that the product being developed meets user requirements while maintaining a fast and iterative delivery process.
Ideation and Testing:
As the UX designer on the team, I played a pivotal role in the ideation and testing phase of the product development process. By collaborating closely with researchers, engineers, project managers, and other designers, we explored various possibilities and identified potential solutions to address the challenges faced by Bayer’s scientists and project managers. To begin our design process, we kicked off by developing a comprehensive journey map that captured the entire user experience from start to finish when interacting with the application. This journey map served as a visual representation of the user's path, highlighting key touchpoints, pain points, and opportunities for improvement. By mapping out the user's journey, we gained valuable insights into their needs, motivations, and pain points, which informed our design decisions and helped us create a seamless and user-centered application.
To validate our ideas, I worked with a UX Researcher to conduct user testing sessions with case managers, gathering valuable feedback on the proposed workflow. This iterative process allowed us to refine our designs based on user insights, ensuring that the final product would be intuitive and user-friendly. By involving end-users early in the development cycle, we could align the software's functionality with their specific needs and pain points, enhancing their overall experience.
Iterative Design and Development:
Working within the dual-track agile approach, we embraced an iterative design and development process. This approach involved dividing the work into two parallel tracks: the discovery track and the delivery track. In the discovery track, we focused on user research, ideation, and prototyping with the Bayer owned design system (Element), while the delivery track encompassed implementation, testing, and deployment.
Throughout the process, we maintained a continuous feedback loop between the two tracks, allowing for quick iterations and adjustments. As we gained insights from user testing and research, we made necessary refinements to the design, ensuring that the final product would provide a seamless user experience.
Collaboration and Communication:
Effective collaboration and communication were key components of our design approach. By fostering a multidisciplinary team environment, we encouraged open dialogue and knowledge sharing. Regular meetings and stand-ups allowed us to align our efforts, discuss challenges, and make collective decisions.
Additionally, we utilized various collaboration tools and platforms to facilitate remote collaboration and ensure that all team members had access to the latest design assets and project updates. This streamlined communication process enabled us to work efficiently and stay on track throughout the project.
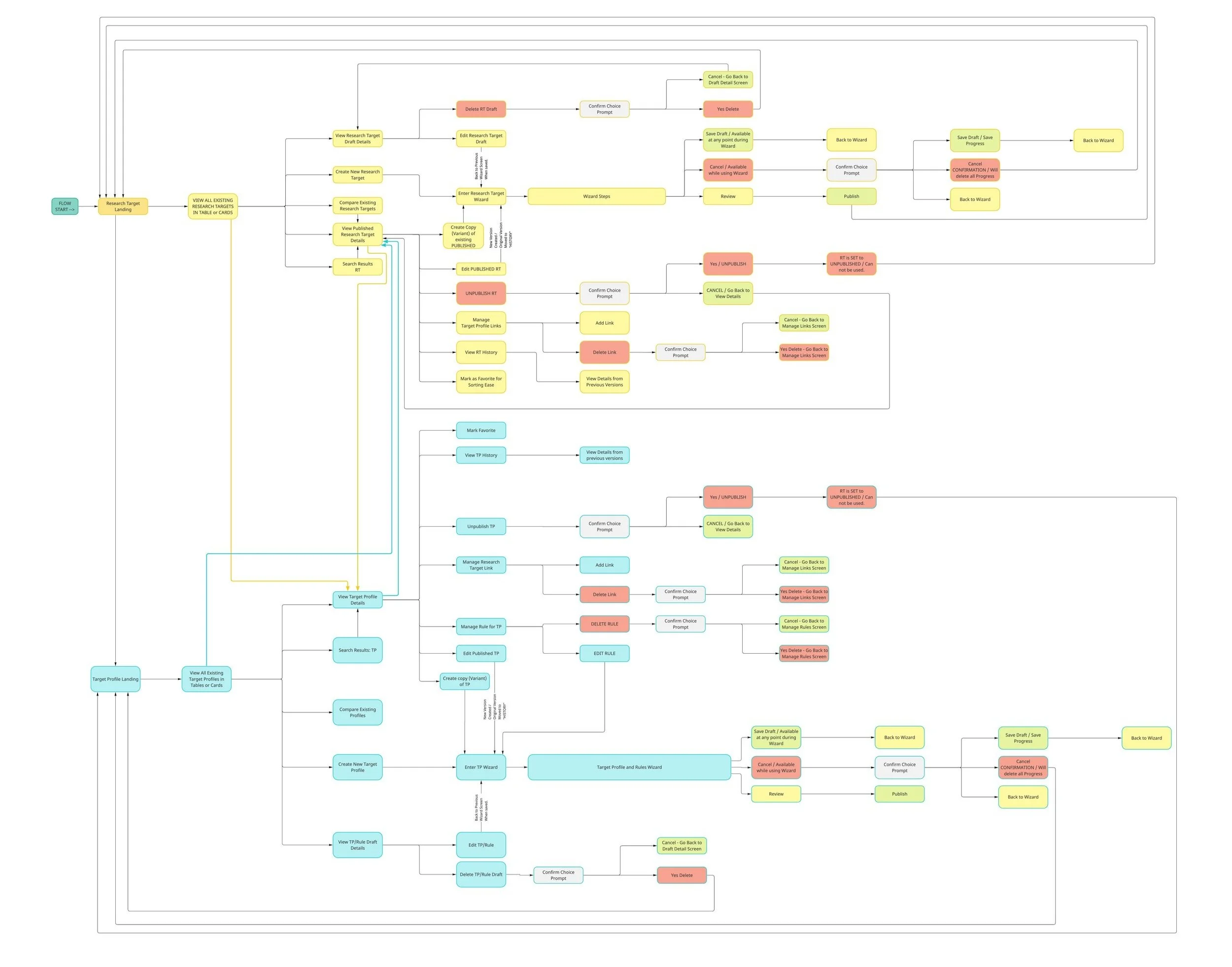
Journey Mapping
Workflow Design
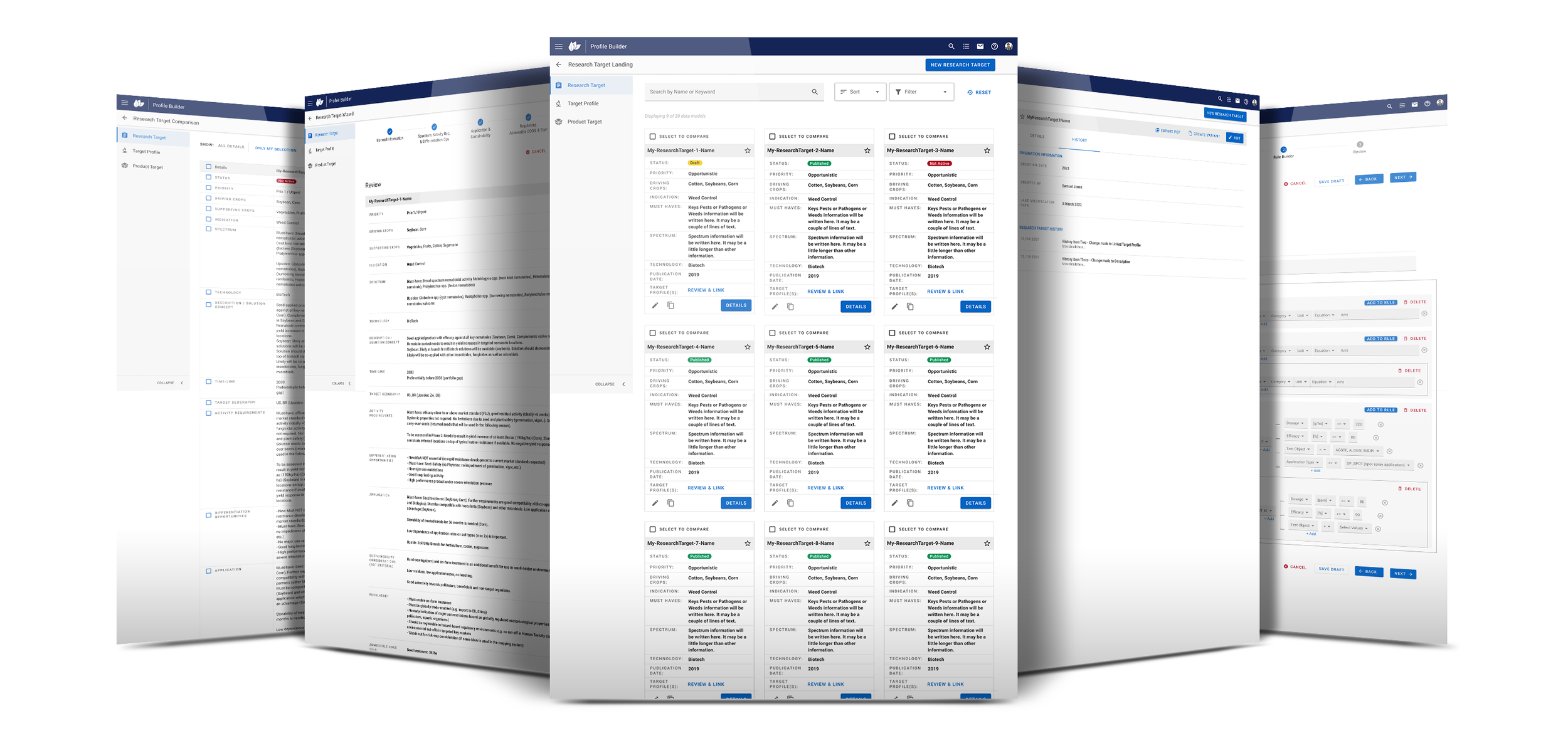
UI Design
UI Design Detail
Design System
The Element Design System is a comprehensive design framework owned and developed by Bayer. This system serves as a centralized resource that provides guidelines, components, and tools to ensure consistent and cohesive user experiences across Bayer's digital products and services.
Key Features of the Element Design System:
Design Principles: The Element Design System is built upon a set of design principles that align with Bayer's brand values and user-centered design approach. These principles guide the creation of user interfaces that are intuitive, accessible, and visually appealing.
Design Components: The Element Design System offers a library of reusable design components that cover a wide range of UI elements, including buttons, forms, typography, icons, and more. These components are designed to be modular and customizable, enabling efficient and consistent design implementation.
Visual Style: The design system establishes a unified visual style that encompasses color palettes, typography choices, iconography, and other visual elements. This ensures a cohesive and recognizable look and feel across Bayer's digital products, fostering brand consistency and enhancing user trust.
Interaction Patterns: The Element Design System defines consistent interaction patterns to guide the behavior of UI elements and user interactions. These patterns help create intuitive and predictable experiences for users, improving usability and reducing cognitive load.
Accessibility Guidelines: Accessibility is a key consideration in the Element Design System. The guidelines provided ensure that digital products and services developed within Bayer adhere to accessibility standards, making them usable by a wide range of users, including those with disabilities.
Documentation and Support: The Element Design System is accompanied by comprehensive documentation that provides clear instructions, guidelines, and best practices for designers and developers. This documentation ensures that teams have the necessary resources to implement the design system effectively.
Final Results
In response to the challenges encountered by scientists and project managers at Bayer, we successfully developed an internal application that guided users through the process of making changes to a potential product's chemical composition while offering valuable visibility from ideation to production. By leveraging a combination of UX methodologies and a dual-track agile approach, we created an application that not only received positive test results but also earned praise for our collaborative efforts and effective teamwork throughout the entire process.